Текстовый
HTML-редактор
FrontPage2003.
Применение FrontPage 2003
FrontPage 2003 предоставляет
веб-дизайнерам и разработчикам набор
средств, упрощающих и ускоряющих
создание динамических веб-узлов.
FrontPage 2003 объединяет все
функции разработки, программирования
и публикации, предоставляя
комплексное решение по созданию и
сопровождению веб-узлов, которое в
силу своей гибкости отвечает
профессиональным навыкам широкого
круга разработчиков и программистов
и поднимает их мастерство на более
высокий уровень.
Возможности
программы:
Входит в состав пакета Microsoft
Office 2003. Может быть отдельно на
дисках по web-дизайну.
Объем программы - 150 Мб.

Программа русифицирована, имеет
очень удобную панель управления
(инструментов) похожую на текстовый
редактор Word.


Инструменты
программы FrontPage2003.
Панели инструментов служат для
редактирования, добавления и
изменения данных на веб-страницах.
Верхняя часть панели инструментов
программы.


Cпецифичные кнопки

На этой панели отображаются
открытые в программе в программе веб-страницы,
из которых состоит сайт.
Ниже - панель инструментов "Панель
быстрого выбора тэгов".

Самая нижняя панель.

Вкладка
"Конструктор"
служит для
того чтобы создавать сайт в режиме
"то что вижу, то и получаю".
На вкладке
"Код"
можно просмотреть
html-код веб страницы.
В этом режиме вставляются на
веб-страницы различные скрипты,
счетчики посещений и многое другое,
что представлено
в виде html-кода.
В режиме
"Просмотр"
можно
посмотреть, как будет выглядеть веб-страница при ее размещении в
Интернет.
Создание
html-страниц.
После создания нового и пустого веб-узла создаются html-страницы,
на которых в дальнейшем будут
размещаться текст и иная информация
сайта.
Под панелью инструментов программы
появится вкладка
"
ВЕБ-УЗЕЛ"
Нажав на эту вкладку, Вы увидите
содержимое веб-узла, в котором по
умолчанию программа создала две
папки _private и images

Папка _private является системной
папкой, создаваемой программой при
создании нового веб-узла и в ней
самостоятельно размещать ничего не
нужно.
А вот в папке images, должны
находиться все графические
изображения, которые Вы планируете
размещать на страницах своего сайта.
Но давайте вернёмся к созданию html-
страниц будущего сайта.
При открытой
вкладке "ВЕБ_УЗЕЛ", справа,
находятся три иконки.
Самая первая предназначена для
создания новых и пустых
html-страниц.
После создания страницу
необходимо сохранить, задав ей
уникальное имя ( например index.html,
index_1.html.)
Затем
необходимо дать соответствующее
название странице.
Вариант 1.
На Вкладке "ВЕБ-УЗЕЛ"
подвести курсор к надписи НОВАЯ
СТРАНИЦА_1 и один раз нажать левую
кнопку мыши. Название страницы
выделится и Вы сможете набрать
соответствующее имя.
Вариант 2.
Открыть html-страницу,
щелкнув два раза мышью по ее
названию во вкладке
"ВЕБ-УЗЕЛ".
После этого она откроется новой
вкладкой, рядом с вкладкой
"ВЕБ-УЗЕЛ".
Далее нажать на панели
инструментов
"ФАЙЛ" "СВОЙСТВА"
и в
открывшемся меню, в поле
"НАЗВАНИЕ
СТРАНИЦЫ"
ввести название.

Вариант
3.
В режиме HTML -кода, найти тэг <TITLE....</TITLE>
и между ними написать название
страницы.
Вот как это выглядит: <TITLE
Название страницы</TITLE>
В завершении этого раздела, хочу
сказать несколько слов о кодировке
html-страниц, создаваемой программой
FrontPage2003.
После создания html-страницы, в
КОДЕ html-страницы уже присутствуют
проставленные странички и некоторые
ТЭГИ и переменные. Среди них, в
обязательном порядке указана
кодировка созданной html-страницы.
Выглядит
это
следующим
образом:
<META HTTP-EQUIV="Content-Tupe"
CONTENT="text/html; charset=windows-1251">
В конце данной строки видно кодировку windows-1251. Именно в этой
кодировке и должны находится все
Ваши html-страницы будущего сайта и
не в какой другой. Это важно!
Поэтому всегда обращайте на это
внимание.
Если по каким то причинам
кодировка не соответствует данной, а
на пример выглядит как windows-1252,
то её изменить в программе FrontPage
довольно просто. Для этого зайдите в
меню "ФАЙЛ" "СВОЙСТВА" и в
открывшемся Меню выберите "ЯЗЫК". В
поле -"СОХРАНИТЬ ДОКУМЕНТ,
ИСПОЛЬЗУЯ" найдите кириллицу и
нажмите "ОК". После этого,
html-страницу просто сохраните.
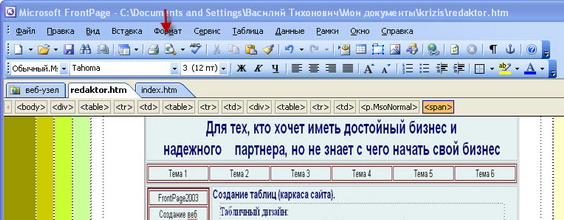
Создание таблиц (каркаса сайта).
Т
абличный
дизайн:
1. Создать таблицу на чистой
html-странице с необходимым
количеством строк и столбцов.
Затем в таблицу (при необходимости)
вставляются еще таблицы, называемые
вложенными, а внутрь этих таблиц
помещается текст, графические
изображения и т.д.
1.Для вставки таблицы в верхней
части панели инструментов программы
выбрать
ТАБЛИЦА - ВСТАВИТЬ -
ТАБЛИЦА.
2. В открывшемся меню задать:
- необходимое количество строк;
- ширину таблицы;
- выравнивание таблицы;
- толщину рамки;
- цвет рамки;
- фон таблицы.
Примеры.
Как вставить
хедер (логотип), рисунок,
фотографию.
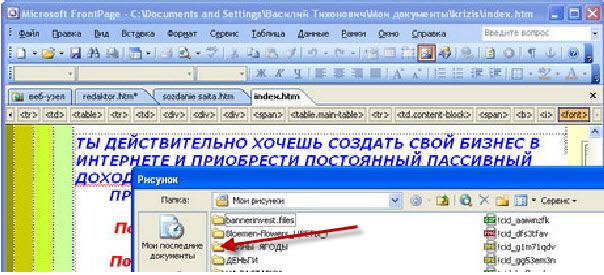
1. Вставить курсор в то место куда
необходимо вставить рисунок.
2. Нажать иконку "Добавить рисунок
из файла".
3. Выбрать в открывшемся окне сайт
из которого вставляется картинка,
фото, перейти на него, найти
картинку . Открыть этот файл.

Правка текста.

Выбор Домена.
Как выбрать Домен для сайта.
•
ДОМЕН
- имя Вашего сайта.
Домены бывают 1-го, 2-го, 3-го и
т.д. уровней.
• Все домены уникальны, двух
одинаковых быть не может.
• Домены первого уровня: например,
com, net, ru, info, biz, uа, de и
т.д.
• Под этими доменами существуют
домены второго уровня, например,
gogle.com или rambler.ru, третьего
уровня: banner.org.ru, soft.narod.ru,
shops.com.ua, banner.kiev.ua и т.д.
Домены первого уровня делятся на две
группы: территориальные (ru, ua, de,
us и т.д.) и внетерриториальные (com,
org, net и т.д.).
• Домены первого уровня называют
еще зонами. Например, все домены
любого уровня в географической зоне
.RU относятся к России.
• На любом из доменов первого
уровня каждый желающий может
зарегистрировать домен второго
уровня.
• Многие Хостинг-провайдеры
предоставляют Домен второго уровня .ru,
.com, .net, .org, .ws, .info и т.д.
БЕСПЛАТНО при заказе у них Хостинга.
• Выбор имени сайта (доменного
имени).
• Уделите особое внимание выбору
имени для Вашего сайта.
• Выбирайте простые и легко
запоминающиеся имена.
• Это очень важный момент в
процессе раскрутки Интернет-ресурса.
• Удачно выбранное, запоминающееся
имя (URL, т.е. адрес, по которому
посетители будут приходить на Ваш
сайт) может послужить хорошей
рекламой, может дать Вам
дополнительные преимущества по
сравнению с сайтами конкурентов,
имеющими аналогичное содержание.
